Creative Guidelines
Designing An Email Creative
First, an EMAIL CREATIVE is more than a typical office email. There are different “parts” or sections that you need to be concerned with such as “The Fold”, the “Call to Action”, as well as things like a Header, Content, Footer, Links, Images and Subject Line. The other hidden part is the HTML code which ties it all together and allows it to be sent out and read by a variety of browsers on PCs, MAC, Tablets and Smart Phones.

Using Readable Fonts in your Email
You need to use Text as well as images in your email. This text is not the same text that is embedded in an image it is separate from the image. Some email programs tell you that you can only choose between Arial or Times New Roman in which to send. Actually, there are about 15 different fonts that are readable on both a PC and Apple/MAC computer. Those are the ones you can use in between the images to make sure if your email recipient has their images turned off they can still understand what your email is about. Below is a list of acceptable fonts. Download the list here.

Tips for Designing the Email Creative
Once you have your idea for an email ready to go, here are some tips that will help to make your Email Creative a great one!
Text
- Follow Image ratio – Use 80:20, text:image ratio. Include BOTH images and Text. Make sure emails are NOT one big image. People have images turned off. Ask “can your message be sent and understood if images are off?”. (See “What happens when images are turned off”)
- White space is good.
- Use only MAC and PC browser fonts (see list above) for Text. Save styled lettering for images.
- Links on Text require full URL path. ex. http://yourdomain.com/…
- Vary between two styles with definite differences.
- Be consistent with hierarchy of titles vs. body content.
Style or CSS
- Use only inline CSS. No external on CSS style sheets can be used.
- Only certain style tags can be used. ex. p, table, span, font, style are some
Layout
- A standard email should be 500 – 700px wide.
- <table> is the most appropriate form of email layout.
- “Call-to-action”. Have One! Position it in the top 1/3 of your email which is “Above the Fold”.
Images
- Always use full URL path for the images. ex. http://yourdomain.com
- Design an email with the images missing, – this is what most recipients will see before pressing on “Download images”.
- Alt tags are important to describe the missing images.
- Be aware of what the missing image size parameters will do to your design. Also keep the filename neutral (don’t use “click_here.jpg”)
- Image size matters so save as 72 dpi and as the exact size needed for the space in pixels.
- Images should be saved as GIF, JPEG, JPG, or PNG.
Content
- Direct and to the point. Keep it simple.
- Use only 3 sections, focus or items (or less) in an email unless it is a newsletter. Keep most important on top. All should relate to main focus.
- Can use links to send to more info.
Detailed Downloads for Designing Email Creatives
Designing Great Email Creatives
Designing Great Political Email Creatives
More Tips for Sending Great Email Creatives
Difference between Print Ad vs. Email Creative
First the similarities. They both include Text and Images. The Differences…
Print Ad
- Can use any Font
- Can use any Background
- Does NOT require Code
- Links are NOT interactive
- Limited Fonts unless in Images
- Solid Backgrounds when not Images
- Needs: Subject Line, From Line
- Requires Code
- Requires Hosting of Links
- Requires Hosting of Images (Images are visual links)
- Links and Images are interactive

Images vs. Background
Remember only solid color backgrounds in “tables” unless the background is in the image itself.

Overall Design and Function
Can your wonderfully designed email creative be seen on a smart phone? Use larger “buttons” and text minimum of 14px for viewing on smart phones.

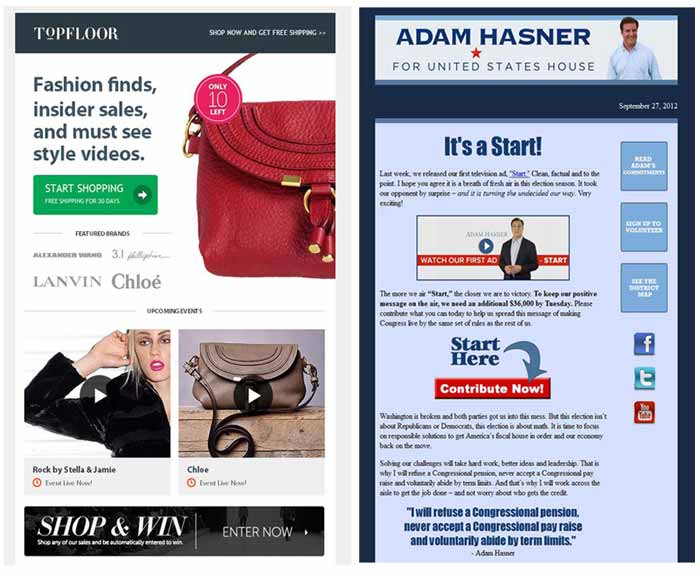
Samples >>> Click to see all of our samples!
